From Confusion to Confidence: Redesigning CPR Training
Classroom RevivR is an interactive tool designed to teach CPR to middle and high school students. The goal was to create an engaging, intuitive, and confidence-boosting experience to empower students to act in life-saving situations.
Project Overview
Client
Laerdal Medical British Heart Foundation (BHF)
Duration
5 Months
Team
Chiara Volpi, Xinchen Xia, Belle de Vos, Forouzan Ebrahimi, Gautham Ravikiran
My Role
UX Designer
// problem
The app confused students with unclear progress indicators, complex instructions, inconsistent design, and no feedback.
// Solution
The RevivR Classroom is set in a context with its main and intended users to be teachers and students in middle and high school. This product is developed by Laerdal but is promoted and marketed in collaboration with the British Heart Foundation.
The main functions are:
Team forming
Warm up quiz
Instructional videos
CPR practice
AED practice
Final quiz.
Context
// stakeholder goals
01. Increase confidence in students
02. Create a smoother experience
03. Increase user engagement
Research Process
The project began with a thorough analysis of the existing tool. We analyzed the application which consisted of both teacher and student screens. Cognitive walkthroughs, Interviews and observations were conducted to gain first hand understanding. I created a user journey map of the entire experience to identify gap areas and breaks in the flow.
Key Activities
User Interviews with students
Stakeholder Feedback
Cognitive Walkthroughs
Heuristic Evaluation
Key insights from research
Cognitive Overload caused confusion during tasks.
Visual Affordances were unclear, making it difficult to know when to act.
Students needed real-time feedback and motivational elements to stay engaged.
// identified painpoints
Students did not know which screen to look at, in different points of the experience
Teachers did not know when to pause the training
Teachers do not get quiz feedback
Student’s attention fades during instructional videos
AED practice takes too long
Students found the audio and text combination confusing and overwhelming
AED instructions were confusing to students
Students did not discuss about the topics in the quiz as expected
Students occasionally cannot connect to the platform
Back button does not work making it difficult for students to exit the flow
The camera positioning is inaccurate resulting in errors
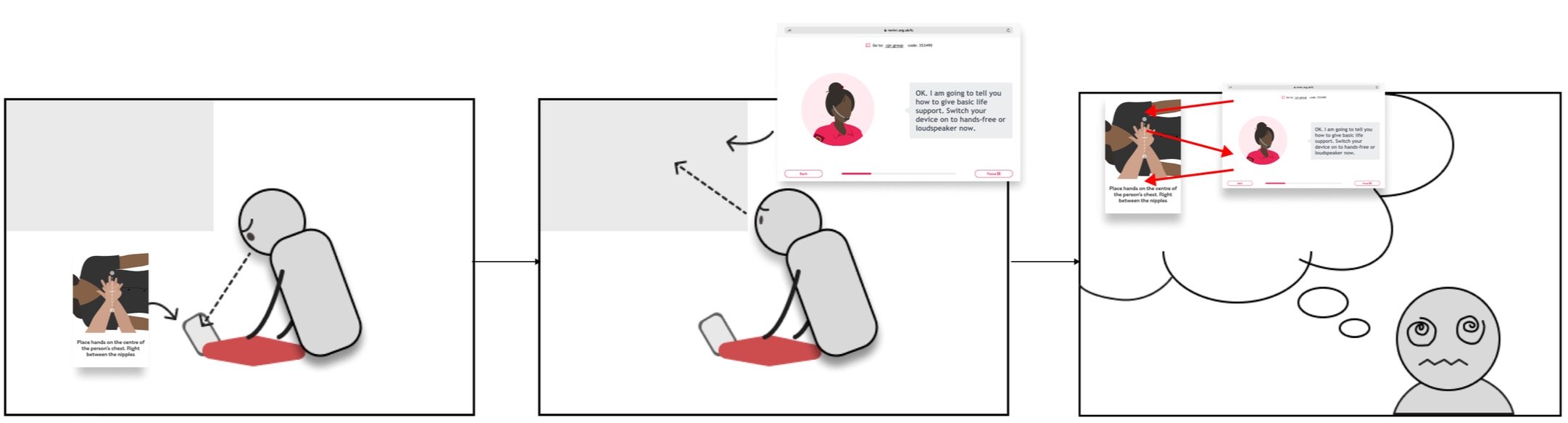
Students were confused and overwhelmed since they switched between the teacher and students screens for different tasks while also listening to audio instructions
To summarize, the existing tool left students confused and disengaged due to:
Unclear task progress making the experience feel endless
Overwhelming instructions from multiple devices
Inconsistent interface design between student and teacher screen
Lack of feedback
Design Goal
To create an intuitive and cohesive user interface, ensuring students feel confident and engaged throughout their learning experience while using the Classroom RevivR tool.
-
During our analysis of the user tests, the user interface provided feed forwards making the user expect an action but in reality, the actions never happened or the interface did not provide feedback on the completed action.
-
User testing in the CPR & AED Training phases revealed inconsistencies in the information displayed in the teacher’s screen and the expected actions of the students.
-
Students in middle and high school using Classroom RevivR are considered the target user for this project since they are the most affected by the issues outlined earlier.
-
Students will be more likely to perform CPR in emergency situations if they are self-confident. While the current design emphasizes this confidence, our goal is to further strengthen this aspect.
-
Engagement is a key concept for this project, as it refers to student involvement, attention, but also teamwork and interest in the educational experience. For this, students must be able to focus, understand instructions, know where they stand, and find the tool elements provoking.
Design Deliberations
Brainstorming and Ideation
We used multiple ideation techniques to come up with ideas for smoothening the experience. We decided to build on the strengths, and convert the pain points into pleasure points. We created 6 concepts and implemented it throughout the experience.
Concepts created
Paramedic Narrative
Skill badge system
Celebration animations
Color coded action cues
Gamified Quiz UI redesign
Compression feedback meter
Brainstorming and idea generation
// solution
My Contributions
Gamifying Quiz interactions
What was the issue?
In the current experience, students are teamed up in pairs and are asked to do the quiz on their individual mobile devices. This resulted in each student putting their head down, looking at their devices, selecting an answer and submitting it without discussing with their teammate.
What did I do?
To improve this experience to make the quiz more interactive, I designed a new interaction. The answer that one of the member chooses would get visually reflected in real time on the other teammates device and vice versa. This way, each teammate could see what the other chose. I also disabled the confirm button, until both the members chose the same option.
How did it impact the users?
When each member chose different answers, they were unable to proceed to the next question. The added layer of friction made it necessary for each student to reason and justify their answers and come to a consensus to progress through the quiz. This also meant that either both of them were right or both were wrong. This new interaction significantly helped improve in-person communication, reasoning, accountability and team spirit among the students.
Quiz interaction design
Correct answer interaction
Incorrect answer interaction
“I liked how we couldn’t just pick random answers and move on. We had to actually discuss and agree. It made the quiz feel less boring and more like we were solving problems together.”
- User test participant
// User appreciation
Celebration Animation
At the end of the course, I created a confetti Celebration button which can be pressed on the student screen. This button, when clicked creates micro-animations of confetti on the student screen. At the same time, the confetti animation appears on the teacher’s screen. The more the student presses the button, the more confetti is displayed.
This helped in creating a sense of communal celebration and helped boost the confidence and positivity of the learning. It also helped in encouraging and appreciating the students for learning about a serious topic in a fun and playful manner.
Celebration screens
“ I absolutely love it! Focusing on small interactions and details like these are what generate emotion, which is exactly what we are looking for!”
- Laerdal UX Manager
// Stakeholder appreciation
Usability testing
We conducted a pilot testing session before actually testing with real users. This helped us identify problems in our testing plans, logistical arrangements that needed to be made and measurable documents needed for a correct usability test.
Pilot testing
We conducted the updated user tests with 6 high school students (target participants) and collected qualitative and quantitative feedback from them.
The qualitative debrief interviews reported a smoother and more cohesive experience when compared to the old experience.
Task completion rates saw a rise in 15% and were measured for each phase of the training experience. The SUS scores were not reliable due to lower number of participants.
Overall the students reported that the training was easier to follow without getting distracted thus reducing cognitive load.
Real user test
How did we measure?
We used the following metrics for conducting the usability tests.
Debrief User Interviews with students
System Usability Scales (SUS scale)
Observations
Task Completion rates
Final Reflections
Gamification and live feedback enhance user engagement if done in the right way
Storytelling makes learning experiences more memorable and impactful.
SUS Scores were not accurate due to low number of test participants (6 Users)
Learnings
We had limited access to middle/high school students for testing since the timeline for getting ethics approval was not included while planning the project.
We could not simulate a full classroom environment because of time and resource constraints.
Challenges
The current design was tested in parts where the redesign was made. Future tests with a larger group of students should focus on the entire experience from start to finish
Redesign for greater accessibility following the WCAG standards (e.g., colorblind-friendly design).